Speeding up Storybook with Brotli
Use brotli compression to improve Storybook load times.
Storybook recently introduced an on-demand architecture for 3x smaller builds and faster load times in the 6.4 release. I won't dive into the data or details. At a high-level, Storybook achieves this performance improvement by loading each story independently rather than packing them into a single monolithic bundle.
Now that we can bundle and lazy-load stories can be independently, I was curious if we could take one more step in optimizing our static story assets. 🤔
My friend, Dustin Younse, recommended I look into brotli, a generic-purpose lossless compression algorithm developed by Google, as a possible solution for further file shrinking.
Dustin and his team found that using brotli compression for their design system Storybook significantly improved load speeds for teams in Tokyo and Singapore (APAC). This may not be an issue if using a low-latency CDN for your teams Storybook. However, brotli compression is an easy integration that might be worth experimenting! 🧪
A quick note on compatibility. Not all static servers support delivering brotli compressed files. At the time of writing this, GitHub Pages automatically compresses and serves assets using gzip. Check your static service provider's compression compatibility or enable serving brotli if you are using your own server.
Adding Brotli
Adding brotli compression to our Storybook configuration is made convenient thanks to the to the brotli-webpack-plugin. First, install the plugin package as a dev dependency.
npm install --save-dev brotli-webpack-plugin
Then, add the plugin to the
main.js
const BrotliPlugin = require('brotli-webpack-plugin'); module.exports = { // Add the brotli plugin to your final webpack configuration webpackFinal: async (config, { configType }) => { if (configType === 'PRODUCTION') { config.plugins.push( new BrotliPlugin({ asset: '[path].br[query]', test: /\.(js|css|html|svg)$/, threshold: 10240, minRatio: 0.8, }) ); } return config; }, };
Build a production-ready version of the Storybook. This is usually the
build-storybook
npm run build-storybook
The output will include
*.(js|css|html|svg)
*.(js|css|html|svg).br
One way we can test the Storybook output is by using http-server
-b
--brotli
npx http-server -b ./path/to/build
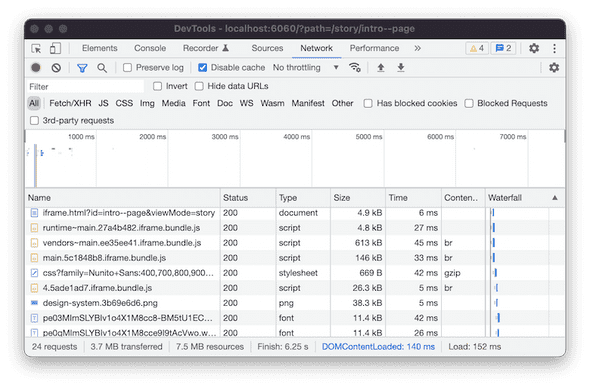
You can verify the brotli encoding in the the Chrome DevTools Network tab.

Subscribe to the newsletter
Be the first to know when I post something new! Thoughts about code, design, startups and other interesting things.